그 특수문자는 사용할 수 없습니다
모바일에서 비밀번호 입력 규칙 제공하기
TL;DR: 사용자가 실수하게 만들지 마라, 필요없는 내용은 모두 제거하라.
온라인 서비스를 이용하기 위해 비밀번호를 설정하려고 보면 대부분 일정 규칙을 만족하도록 비밀번호를 설정해달라고 요구한다. 예를 들어 생년월일은 비밀번호에 사용할 수 없다던가, 10자 이상 16자 미만의 길이 제한을 두는 등의 방식이다. 그 중 오늘 다뤄볼 내용은 '특수문자'에 대한 요구사항이다.
모바일에서의 비밀번호 설정 과정은 크게 다음 요소들로 나눌 수 있다.
- 입력 키보드
- 비밀번호 유효성 체크
- 피드백
입력 키보드
PC에서와 달리 모바일 환경에서는 어플리케이션마다 입력받는 키보드를 변경할 수 있다. 특히 보안이 중요시되는 금융 관련 어플리케이션이나 인증서 사용 시에는 그림과 같은 커스텀 키보드가 사용된다.
가장 좋은 방법은 일반 키보드로 입력해도 문제가 없는 시스템을 만들어 두는 것이지만, 부득이한 경우에는 커스텀 키보드를 사용할 수 있다. 단, 커스텀 키보드는 다음의 몇 가지 규칙을 지켜야한다.
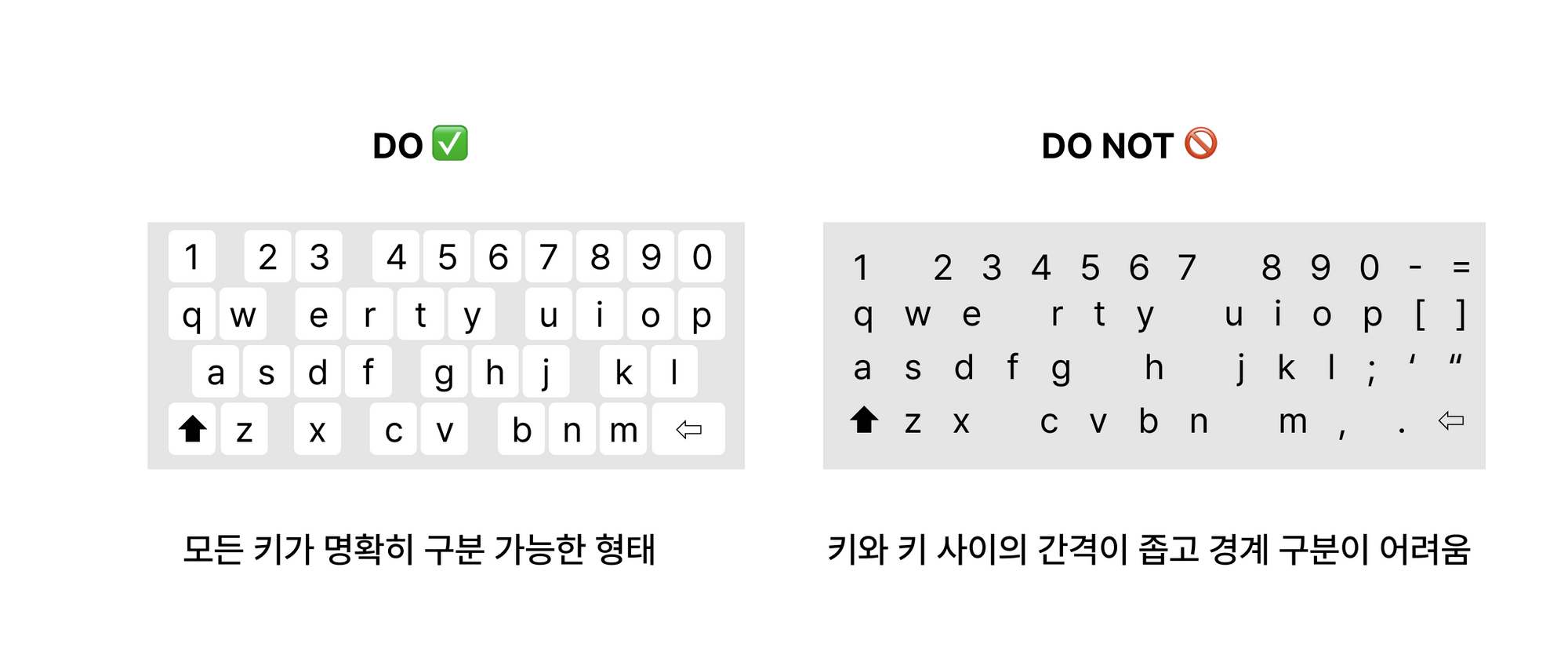
키는 명확히 구분되어야 한다.

가장 기본적인 내용이다. 커스텀 키보드는 시스템 기본 키보드와 최대한 비슷한 경험을 제공할 수 있도록 노력해야하며, 과도하게 많은 문자를 키보드에 담아 하나의 버튼을 누를 때 의도하지 않은 오타가 발생하는 경우가 없도록 해야 한다.
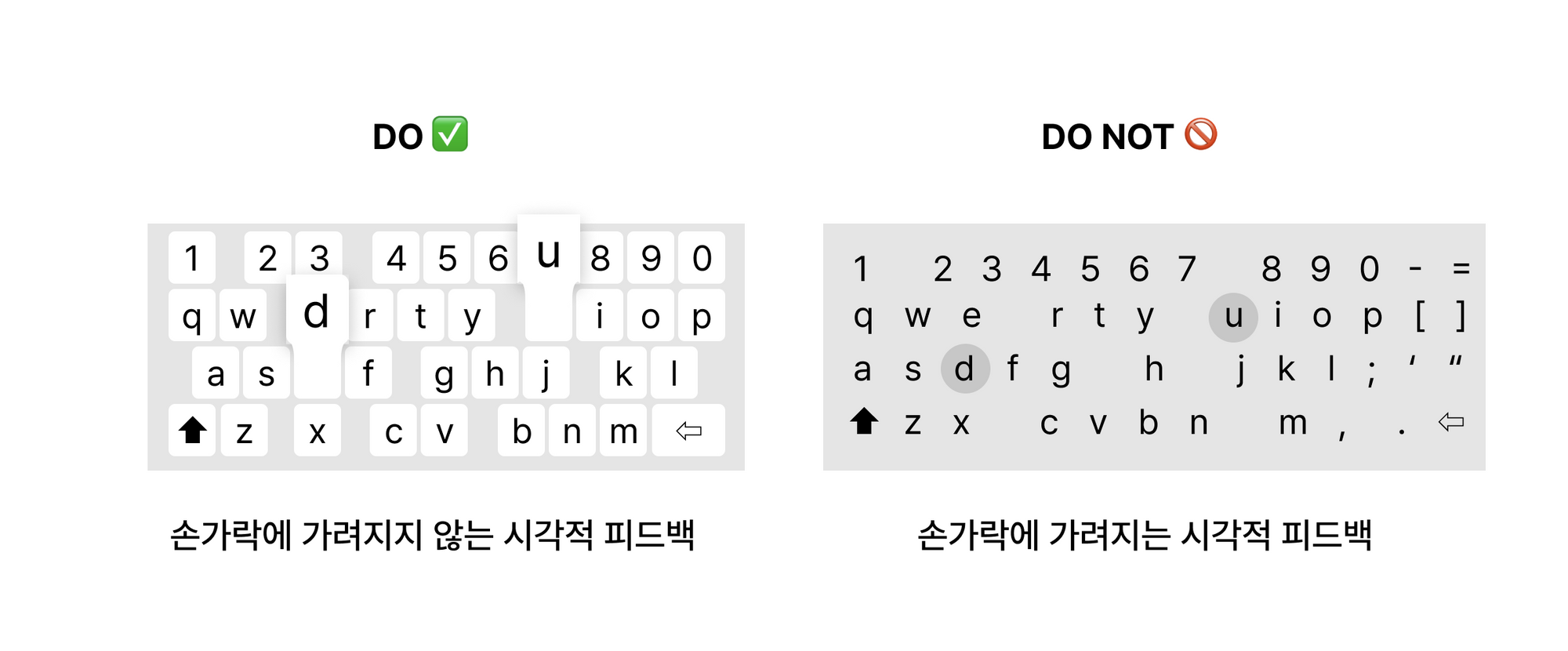
키가 눌리면 적절한 피드백을 제공해야한다.

키보드의 모든 키에는 눌렀을 때 시각적/촉각적/청각적 피드백을 제공하여야 한다. 만약 키를 눌러도 아무런 시각적 변화가 없고 진동이나 소리 또한 울리지 않으며 오직 문자만 입력된다면 사용자는 자신이 키를 누르는 행동이 문자 입력으로 이어지지 않는다고 생각하게되어 사용자 경험상 단절이나 원하는 입력이 되지 않았다고 판단하여 다시 키를 누르는 오입력이 발생할 수 있다.
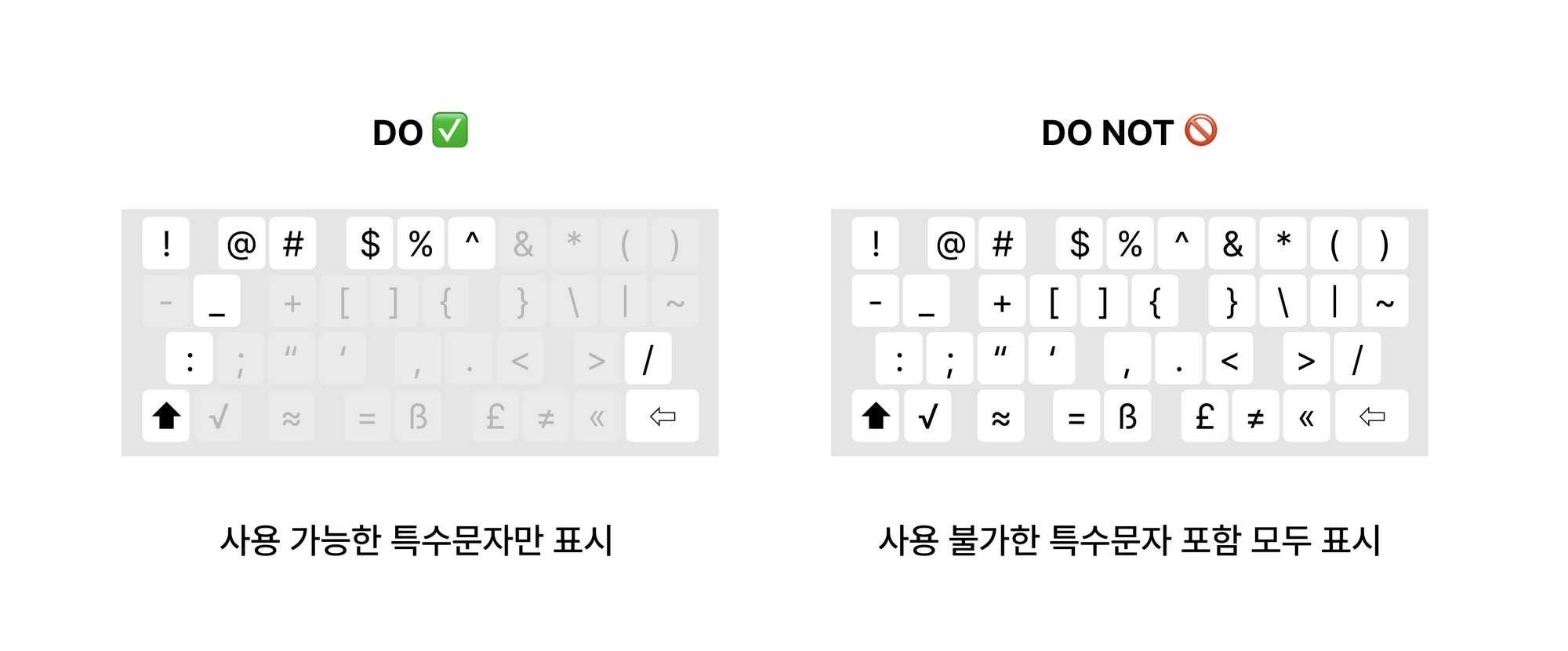
불필요한 키는 표시하지 않는다.

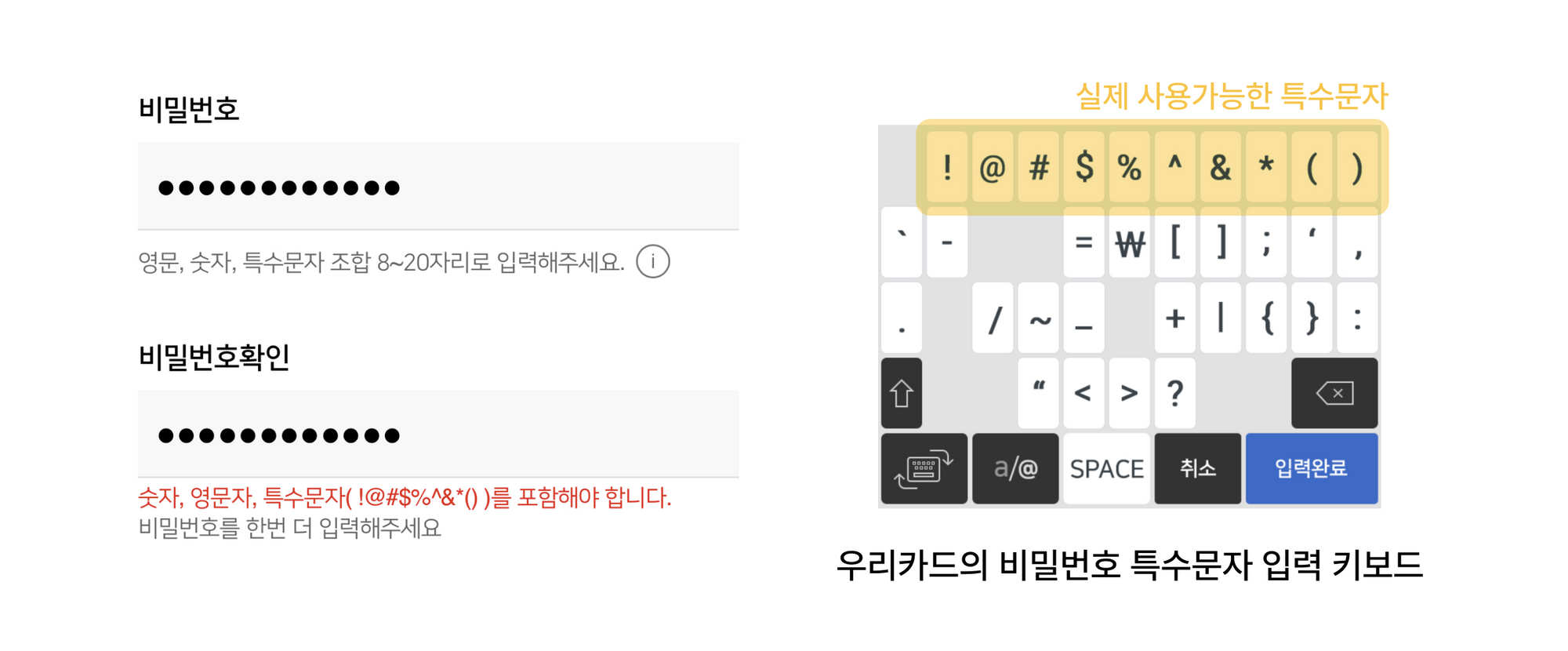
굉장히 많은 곳에서 지키지 않는 규칙 중 하나다. 특수문자를 자유롭게 입력할 수 있도록 하는 곳은 그다지 많지 않다. 그러나 모든 은행앱의 특수문자 입력 커스텀 키보드 창을 보면 하나 같이 키보드의 모든 특수문자를 단순 나열해 두었다.

하지만 실제로 유효하게 사용할 수 있는 특수문자는 그 중 일부이므로, 비밀번호로 설정할 수 없는 키는 보이지 않거나 사용하지 못한다는 것을 알 수 있게끔 조치해야한다.
유효성 체크 타이밍
비밀번호를 입력받으면 그 비밀번호가 요구하는 규칙에 만족하는지 체크해야한다. 체크하는 시점을 어떻게 지정하느냐에 따라 사용자 경험이 달라진다.
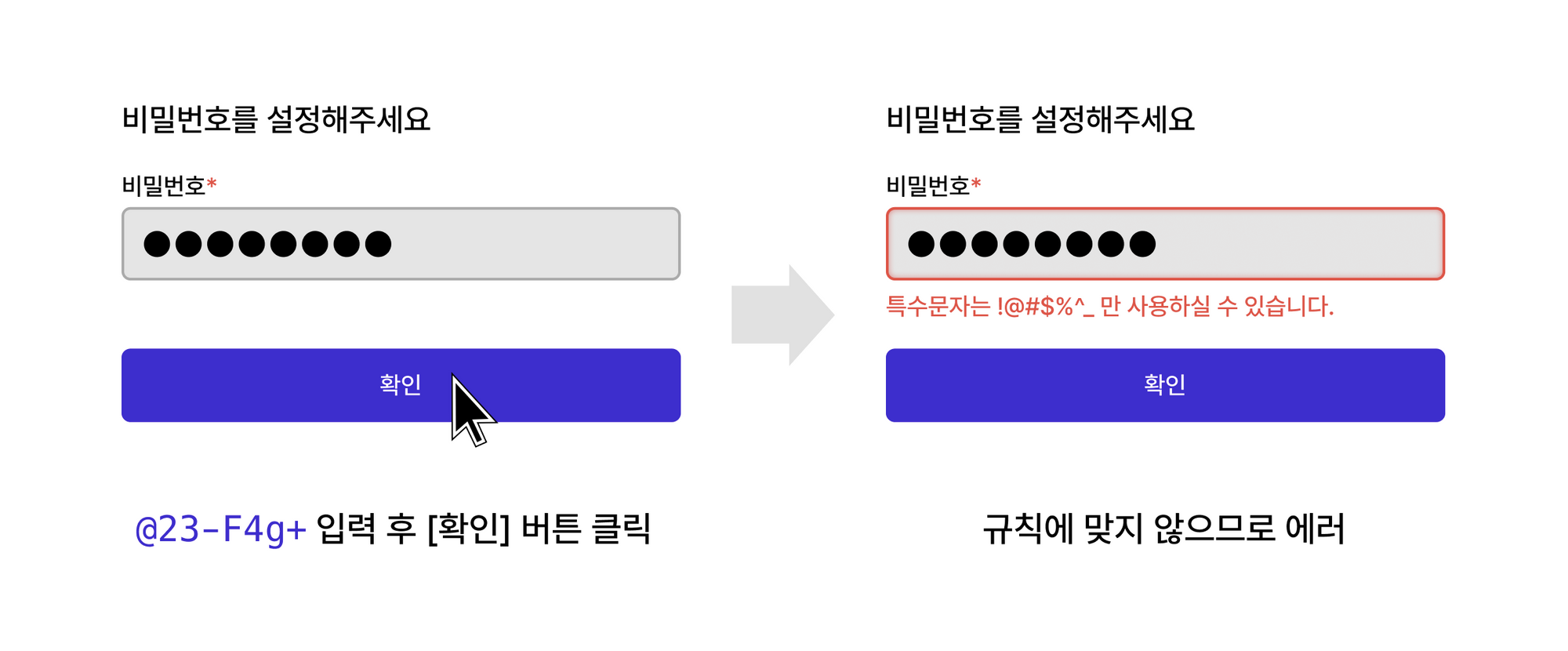
예를 들어 임의의 비밀번호 @23-F4g+를 입력받는다고 가정하면 다음과 같은 시나리오를 생각해볼 수 있다.
- 첫번째 문자
@부터 마지막 문자+까지 한 번에 입력받는다. - 제출 버튼을 누르면 입력받은 문자열
@23-F4g+에 대한 유효성을 검사한다. +는 사용할 수 없는 문자이므로 사용자에게 재입력을 요청한다.
이런 시나리오는 은행 어플리케이션과 같이 사용성에 크게 관심을 기울이지 않는 서비스에서 자주 발견할 수 있다. 이 시나리오는 어떤 문제점이 있을까? 가장 큰 문제점은 제출 버튼을 누르기 전까지는 내가 규칙에 맞는 비밀번호를 입력하고 있는지 알 수 없다는 것이다. 기껏 열심히 요구하는 특수문자를 사용해서 비밀번호를 새롭게 만들어냈더니 다시 입력해달라고 한다면 사용자는 큰 피로를 느낀다. 어떤 특수문자를 사용해야 하는지도 나중에 알려준다면 금상첨화다.

여기에서 조금의 개선을 이뤄내면 다음과 같은 시나리오가 된다. 매 문자가 입력될 때마다 유효성을 판단하는 방식이다.
- 첫번째 문자
@를 입력받는다. - 입력받은 전체 문자열
@은 규칙에 부합하지 않으므로 계속 입력을 받는다. - 다음 문자
2를 입력 받는다. - 입력받은 전체 문자열
@2는 규칙에 부합하지 않으므로 계속 입력을 받는다. - 다른 문자들에 대해서도 동일한 과정을 거친다.
- 입력이 올바르게 끝나면 제출 버튼을 활성화한다.
PC 환경에서는 이정도면 꽤나 괜찮은 UX라고 할 수 있다. (적어도 사용에 큰 문제는 발생하지 않는다.
그러나 모바일에서는 아직 개선할 점이 남아있다.
피드백
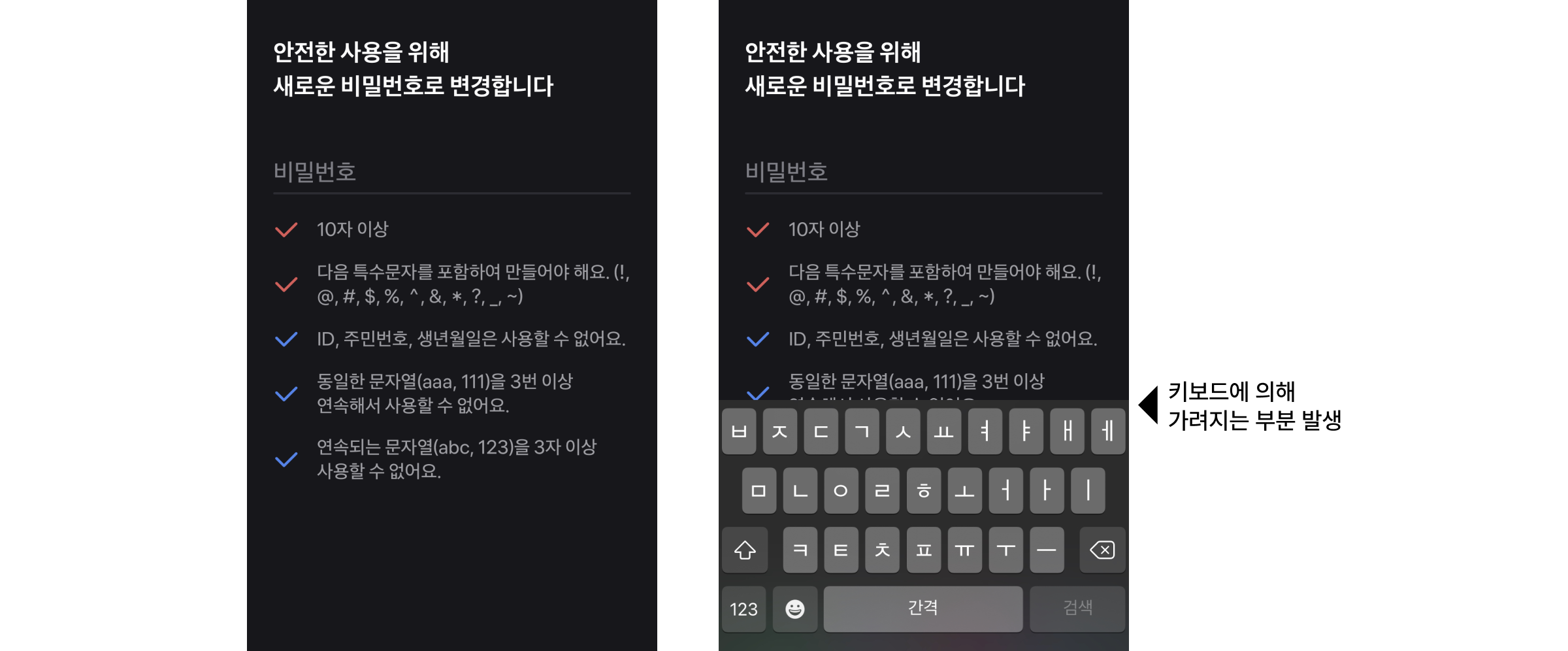
모바일에서는 문자 입력시 키보드가 화면의 절반을 차지하게 된다. 비밀번호 규칙은 대개 3~4개의 규칙으로 구성되는데, 비밀번호 입력 필드 아래 해당 규칙을 나열해두면 몇 개는 필연적으로 가려지게 된다.

토스가 이 문제를 잘 풀어냈다. 여러개의 비밀번호 규칙 중 이미 만족하는 규칙은 하단으로 내리고, 아직 만족하지 못한 규칙은 상단으로 올려 키보드가 화면 하단을 가려도 만족하지 못한 규칙이 무엇인지 확인할 수 있도록 했다.
정리
지금까지 모바일 환경에서 비밀번호 설정 시 입력 규칙을 사용자에게 제공하는 방법에 대해서 살펴봤다. 스스로 확신이 서지 않아 적지 못한 부분이 있는데, 입력한 비밀번호를 다시 한 번 적게끔 만드는 것이 좋은 UX인지에 대한 의문이다. 회원가입 UX 설계에서의 기본 원칙은 1) 사용자가 실수하지 않는 환경을 마련할 것 2) 사용자가 귀찮아하지 않도록 할 것인데, 둘 중 무엇을 우선시 하느냐에 따라 달라지지 않을까 싶다. 귀찮아지는 순간 사용자는 서비스를 이탈할테니.
이 글 이후에도 회원가입 과정 UX에 대한 이야기를 조금 더 써볼 생각이다. 다루면 좋겠다 싶은 내용이 있으면 언제든 환영이다.
글을 쓰기 위한 원동력을 얻기 위해 자발적인 후원을 받고 있습니다.
후원해 주신 분들께는 뉴스레터를 통해 일부 컨텐츠가 선공개될 예정입니다.
(구독자 이름과 후원자 이름이 동일해야 발송이 가능합니다)